Com o JivoChat, você pode configurar mensagens automáticas para todos os seus canais de atendimento ou criar um chatbot para qualificar os atendimentos. Esse recurso permite coletar dados de contato e gerar leads para as equipes de marketing e vendas de forma automatizada.
Com a integração entre Atendare e JivoChat você pode, sempre que uma conversa for finalizada no JivoChat:
- Enviar os leads gerados via chat como novas Negociações no Atendare
- Cadastrar/atualizar o contato da Pessoa na conta do Atendare
REQUISITOS
- Ter uma conta ativa no Atendare
- Ter uma conta no JivoChat
- Ter uma conta no Make (Conta gratuita permite 1.000 envios mensais)
Uma mensagem no chat corresponde a um envio pelo Make
TÓPICOS DO ARTIGO
CONFIGURANDO A INTEGRAÇÃO
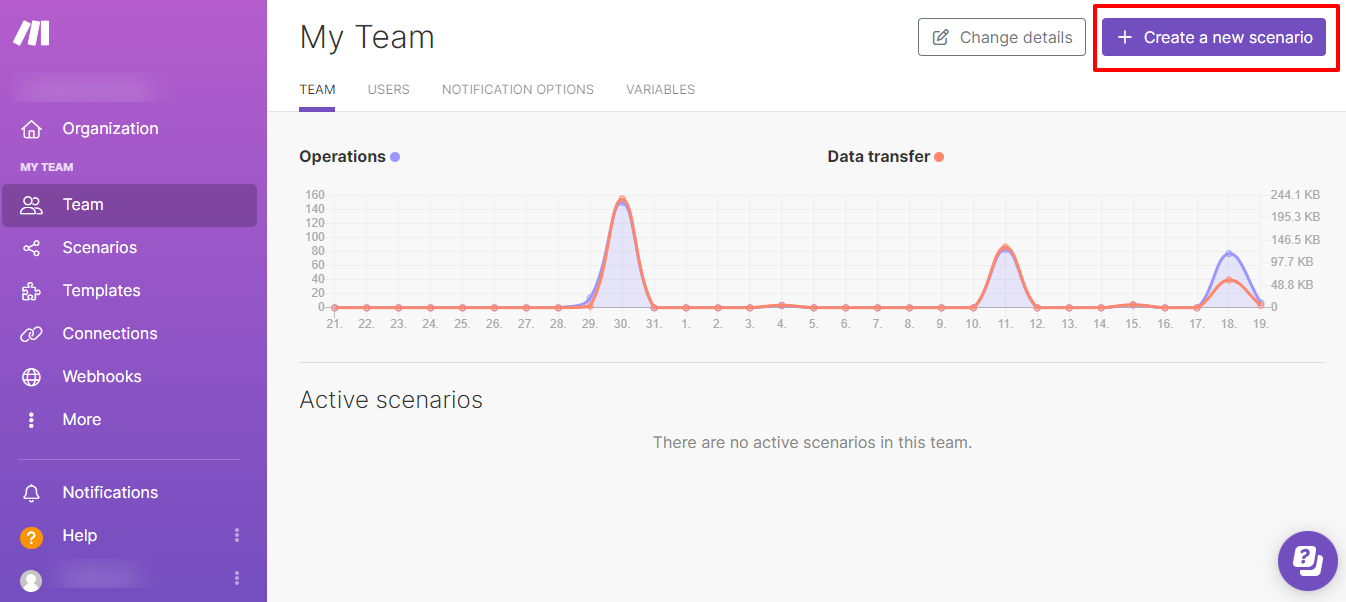
1. Realize o login na sua conta do Make e clique em “Create a new scenario“

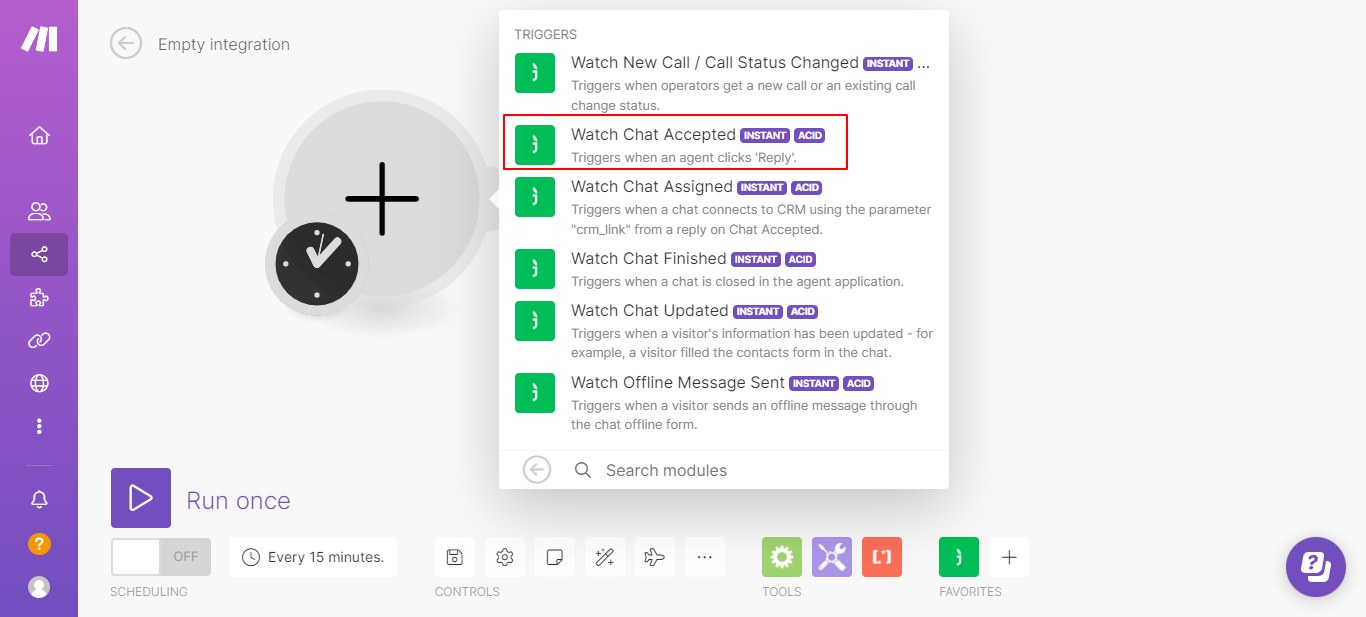
2. Em seguida realize a adição do módulo do JivoChat > Watch Chat Accepted

Essa opção envia o lead para o Atendare sempre que um agente clicar em Aceitar a Conversa.
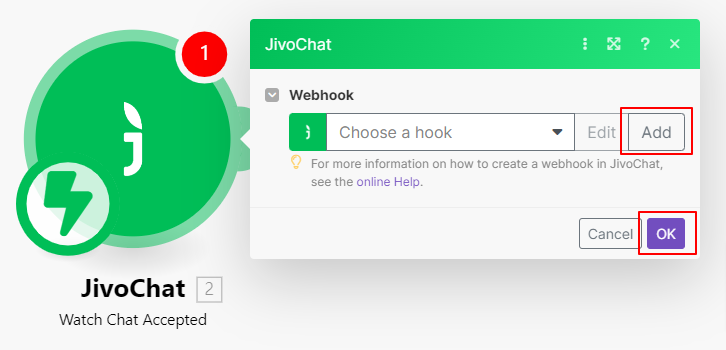
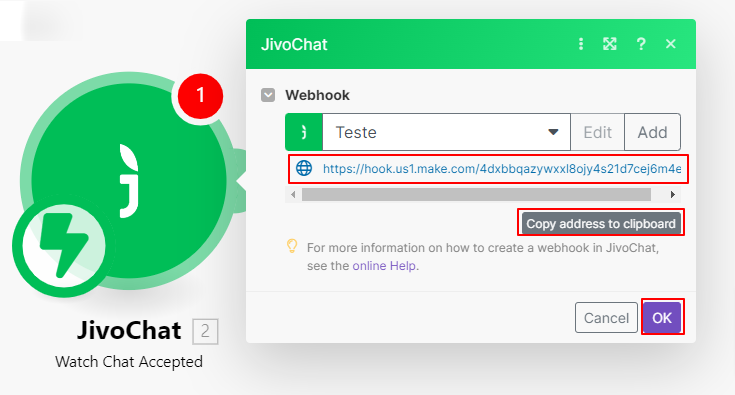
3. Feito isso, clique em ADD para gerar um link de Webhook (que será adicionado no JivoChat)
Imagem 1:

Imagem 2:

4. Agora entre no JivoChat para configurar a integração deles.
Antes de prosseguirmos, é necessário que você tenha um chat criado e já instalado em alguma página.
Na plataforma do JivoChat, vamos adicionar quais informações serão enviadas para o Atendare e habilitar essa integração.
5. No JivoChat, acesse Configurações > Canais > Configurações:
6. Após isso, selecione a opção “Configurações de integração para desenvolvedores”, clique em Ativar Webhooks e depois insira o link de integração gerado pelo Make no campo URL para Webhooks:
7. Pronto! A parte no JivoChat está ativa.
8. Voltando ao Make, agora vamos conectar um novo módulo ao Webhooks. O módulo que iremos integrar é o HTTP > Make a Request:
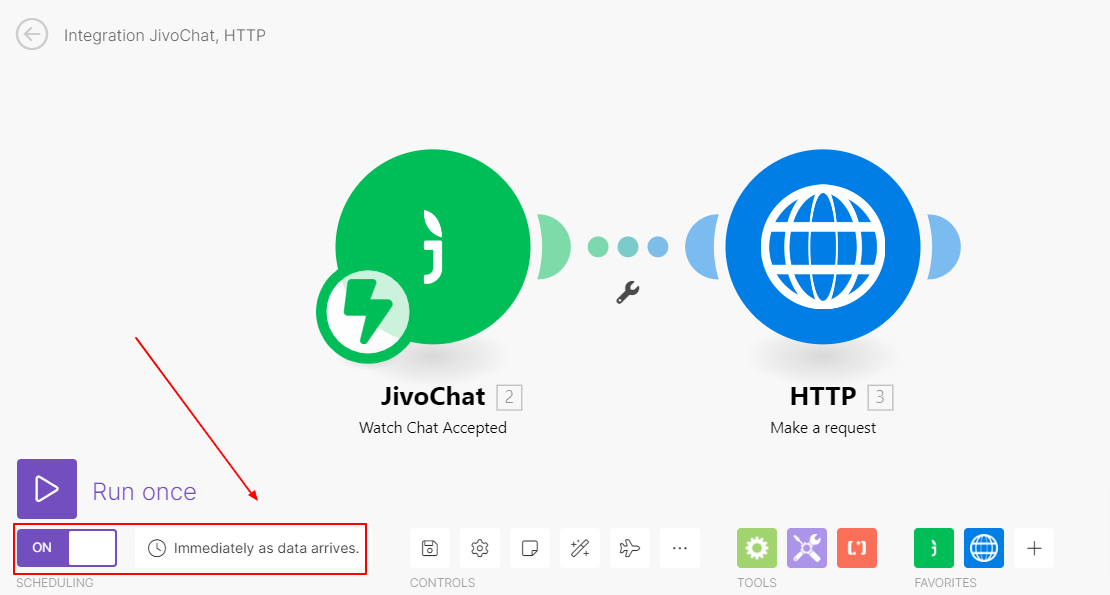
9. Até o momento, seu cenário está dessa forma:
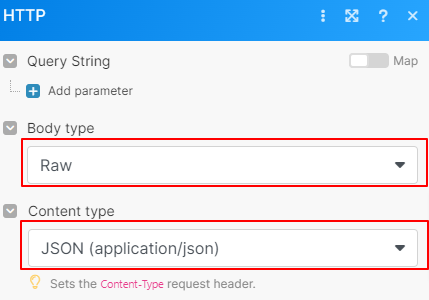
10. Agora vamos configurar o Módulo Make a Request:
A informação do Access-Token precisa ser solicitada para nosso suporte.

11. Antes de continuarmos na configuração deste módulo no Make, devemos criar um formulário no Atendare que possua os campos correspondentes aos do formulário do Jivo Chat. No Atendare, acesse:
Marketing > Campanhas > Formulários > +Novo
12. Crie um formulário com os mesmos campos que existem no formulário do Jivochat.
13. Após criar e salvar o formulário no Atendare, selecione ele novamente e vá até a aba de Integração. Copie o código de integração gerado pelo Atendare.
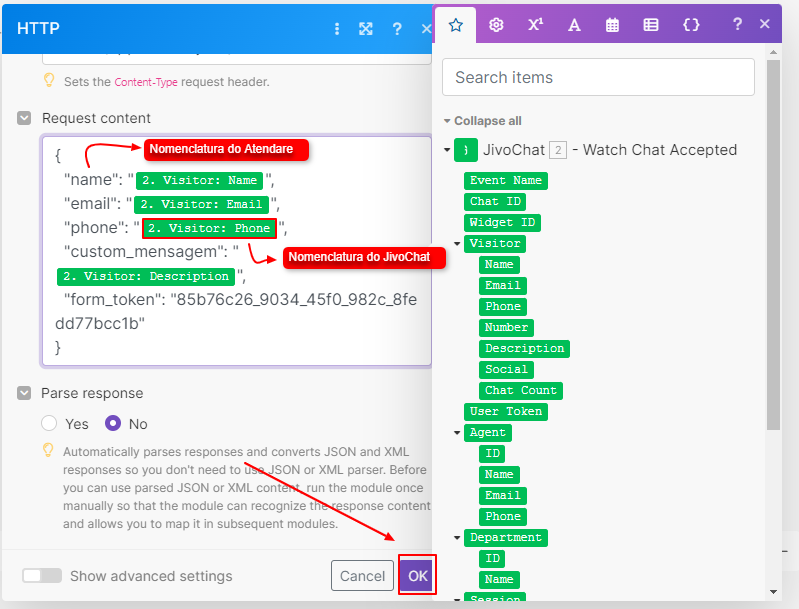
14. Feito isso, de volta ao Make, podemos mapear os campos do seu chat no JivoChat com o Atendare. Aqui listam-se os campos que vão ser enviados para o Atendare.
Para isso, cole o código de integração copiado do Atendare no campo Request content e relacione os campos correspondentes do chat do JivoChat, selecionando as variáveis que estão do lado esquerdo. Segue exemplo abaixo:

Pronto! Seu cenário do Make está finalizado!
ATIVANDO O CENÁRIO
Para ativar seu cenário do Make, basta selecionar a opção ON no canto inferior esquerdo:

Ficou com alguma dúvida? Encaminhe um e-mail para [email protected] que vamos te ajudar!
