Veja nesse tutorial abaixo, como adicionar uma imagem de capa na proposta, de modo que ocupe todo espaço da página!
ADICIONANDO A IMAGEM DE CAPA
Para realizarmos essa configuração, acesse:
Configurações > Modelos de proposta > Edição do modelo desejado
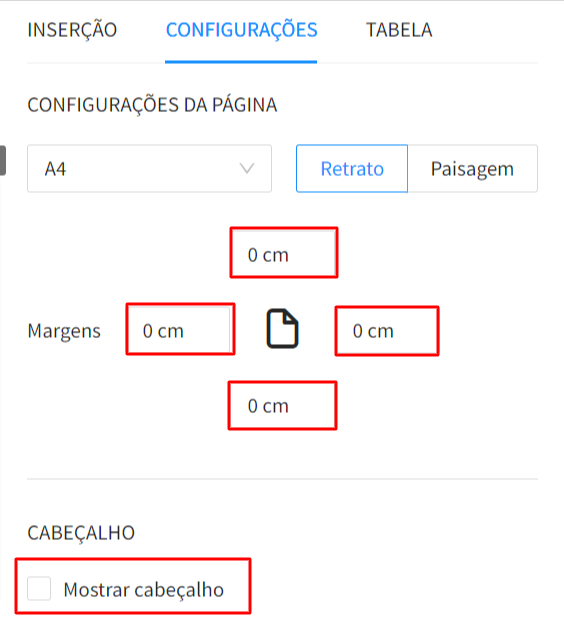
1. O primeiro passo, é diminuir para 0cm as margens da sua página, e também desmarcar a opção de cabeçalho do modelo

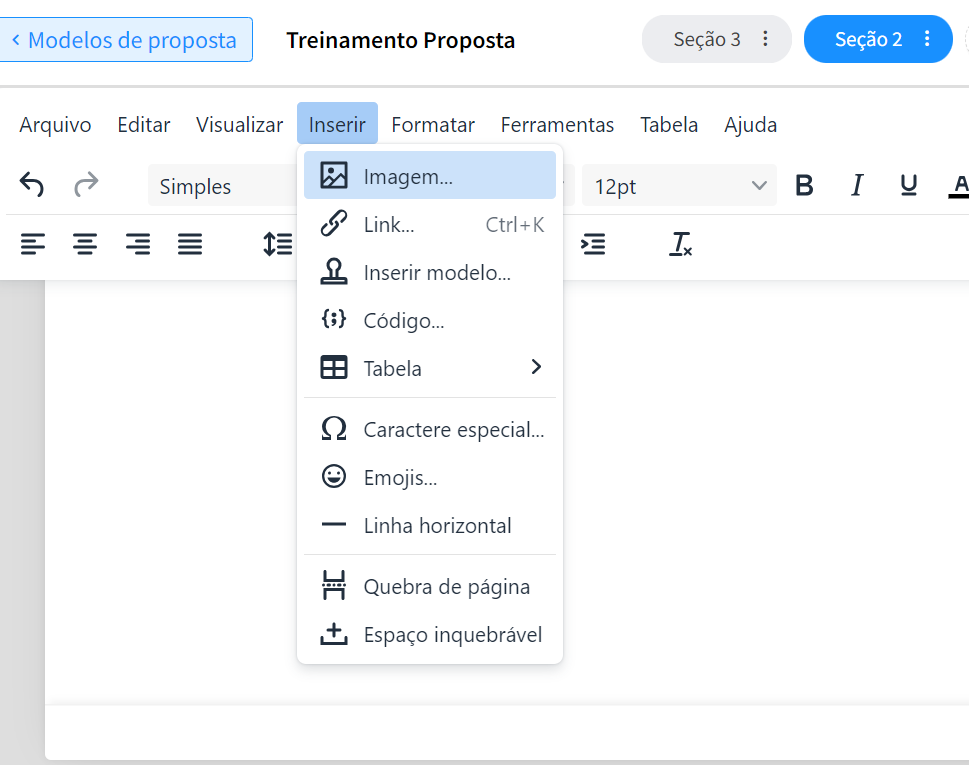
2. Segundo passo, vamos adicionar uma imagem no Rodapé do modelo. Para isso, selecione com o mouse o rodapé e selecione a opção Inserir > Imagem

Atenção! Um texto de exemplo vem em cada bloco do seu modelo, esse texto deve ser apagado para não ocorrer interferência. Exemplo o texto: Digite seu conteúdo aqui..
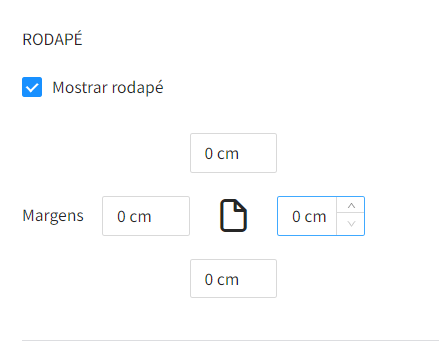
3. Após inserir sua imagem, vamos agora diminuir a margem do seu rodapé, zerando todas opções

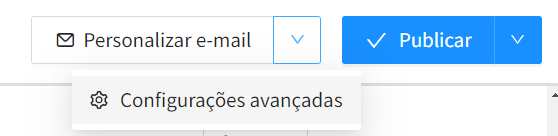
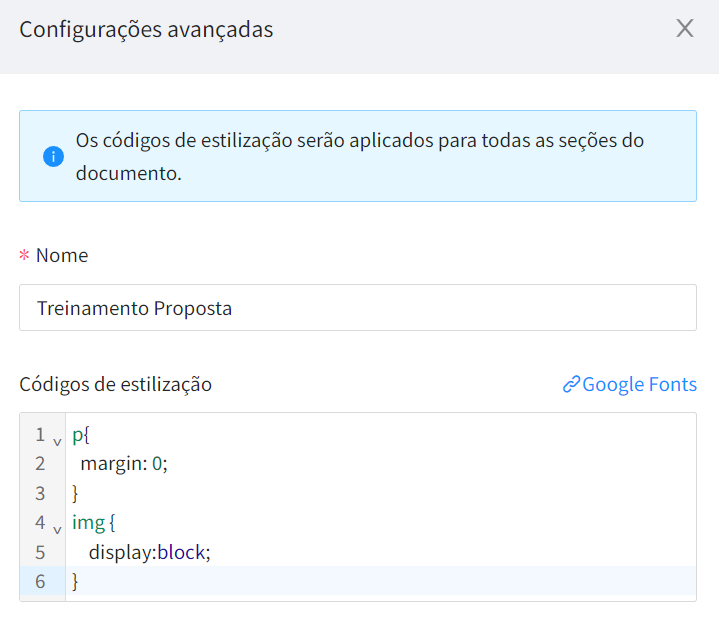
4. Para finalizar sua capa, clique na flecha ao lado de Personalizar E-mail > Configurações Avançadas, e insira o seguinte código no bloco disponível

p{
margin: 0;
}
img {
display:block;
}

5. E pronto! Caso sua imagem ainda não tenha ficado 100% na página, você consegue agora alterar manualmente aumentando o tamanho pelos cantos da mesma.

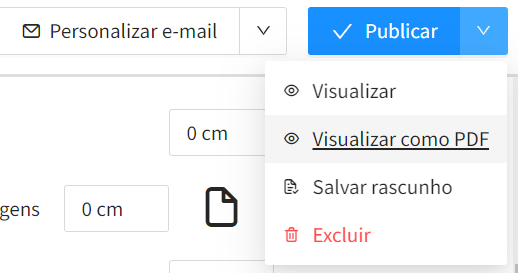
Para visualizar como irá ficar no PDF, você pode selecionar a flecha ao lado de publicar > Visualizar como PDF


Ficou com alguma dúvida? Encaminhe um e-mail para [email protected] que vamos te ajudar!
